JS宏添加工具栏自定义多级下拉菜单,快速执行程序
创作者俱乐部成员
⭐【运行效果】
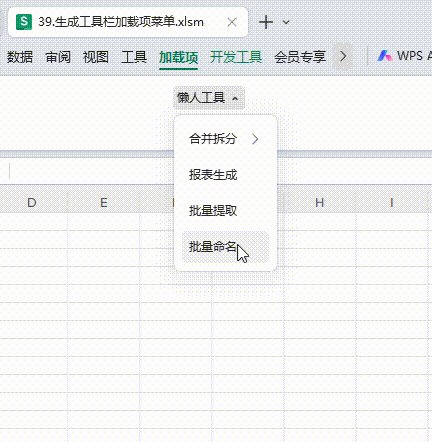
我们看到在工具栏出现了一个“加载项”选项卡,里面有一个“懒人工具”菜单,该菜单下还有二级和三级菜单。话不多说,直接看效果:
⭐【JSA代码】
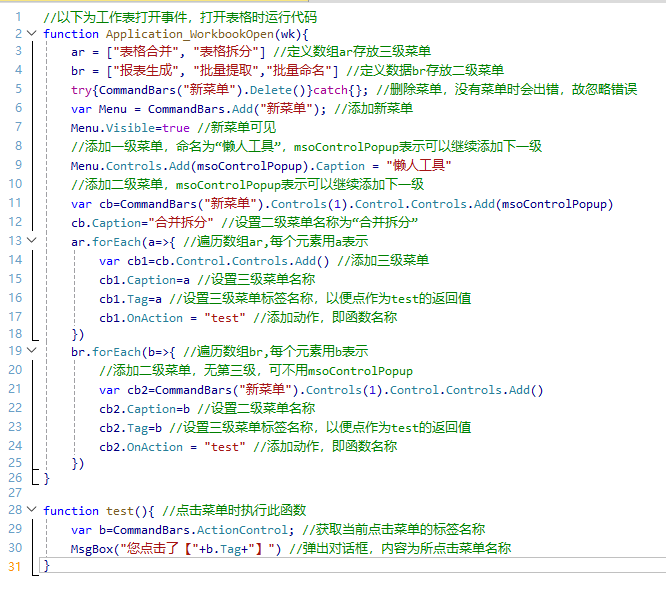
按ALT+F11打开WPS宏编辑器,复制下方代码粘贴到编辑器中。
| 👉 | //以下为工作表打开事件,打开表格时运行代码 function Application_WorkbookOpen(wk){ ar = ["表格合并", "表格拆分"] //定义数组ar存放三级菜单 br = ["报表生成", "批量提取","批量命名"] //定义数据br存放二级菜单 try{CommandBars("新菜单").Delete()}catch{}; //删除菜单,没有菜单时会出错,故忽略错误 var Menu = CommandBars.Add("新菜单"); //添加新菜单 Menu.Visible=true //新菜单可见 //添加一级菜单,命名为“懒人工具”,msoControlPopup表示可以继续添加下一级 Menu.Controls.Add(msoControlPopup).Caption = "懒人工具" //添加二级菜单,msoControlPopup表示可以继续添加下一级 var cb=CommandBars("新菜单").Controls(1).Control.Controls.Add(msoControlPopup) cb.Caption="合并拆分" //设置二级菜单名称为“合并拆分” ar.forEach(a=>{ //遍历数组ar,每个元素用a表示 var cb1=cb.Control.Controls.Add() //添加三级菜单 cb1.Caption=a //设置三级菜单名称 cb1.Tag=a //设置三级菜单标签名称,以便点作为test的返回值 cb1.OnAction = "test" //添加动作,即函数名称 }) br.forEach(b=>{ //遍历数组br,每个元素用b表示 //添加二级菜单,无第三级,可不用msoControlPopup var cb2=CommandBars("新菜单").Controls(1).Control.Controls.Add() cb2.Caption=b //设置二级菜单名称 cb2.Tag=b //设置三级菜单标签名称,以便点作为test的返回值 cb2.OnAction = "test" //添加动作,即函数名称 }) } function test(){ //点击菜单时执行此函数 var b=CommandBars.ActionControl; //获取当前点击菜单的标签名称 MsgBox("您点击了【"+b.Tag+"】") //弹出对话框,内容为所点击菜单名称 } |
⭐【素材下载】