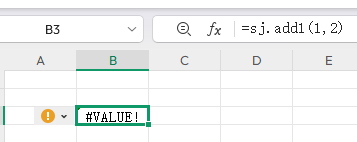
执行自定义公式结果#Value
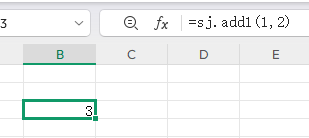
调试WSP JS API开发的加载项,刚进打开WPS输入自定义公式计算正常,打开dialog窗口关闭后,再计算一直显示#Value。如再打开TaskPane,再计算又正常
测试自定义公式如下
/**
* 加
* @customfunction
* @param {number} a
* @param {number} b
* @returns {number}
*/
function add1(a, b){
return a+b;
}


@金山办公
@金山办公